 Hi pembaca setia BlogipRikardo, Pada artikel kali ini Saya akan membagikan CSS efek gambar berputar di blog. Dengan memberikan efek berputar serta zoom atau memperbesar gambar
secara otomatis ketika cursor atau mouse diletakan diatas/ditengah gambar
tersebut maka akan sedikit lebih bagus dan simpel bagi blog yang posting
dengan memiliki banyak gambar, oleh karena itu dengan memberikan efek
berputar pada gambar di blog ini akan sangat membantu visitor melihat
gambar yang Anda kirimkan untuk pengunjung atau visitor lihat.Untuk demo nya silahkan lihat di BlogipRikardo.
Hi pembaca setia BlogipRikardo, Pada artikel kali ini Saya akan membagikan CSS efek gambar berputar di blog. Dengan memberikan efek berputar serta zoom atau memperbesar gambar
secara otomatis ketika cursor atau mouse diletakan diatas/ditengah gambar
tersebut maka akan sedikit lebih bagus dan simpel bagi blog yang posting
dengan memiliki banyak gambar, oleh karena itu dengan memberikan efek
berputar pada gambar di blog ini akan sangat membantu visitor melihat
gambar yang Anda kirimkan untuk pengunjung atau visitor lihat.Untuk demo nya silahkan lihat di BlogipRikardo.Sudah liat demo nya? Jika Anda tertarik dengan efek ini, ikuti langkah-langkah berikut :
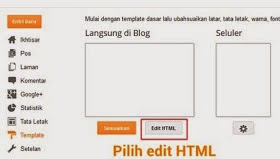
1. Login ke akun blogger Anda, lalu pada dashboard klik menu dropdown dan pilih Template.
2. Pilih Edit HTML.
3. Lalu cari kode ]]></b:skin>.
4. Copy kode CSS dibawah ini, lalu Paste diatas kode ]]></b:skin>.
/*Image Rotate*/ .post img{-o-transition:all 1.5s ease;-moz-transition:all 1.5s ease;-webkit-transition:all 1.5s ease}.post img:hover{-o-transform:scale(1.5) rotate(360deg) translate(0px);-moz-transform:scale(1.5) rotate(360deg) translate(0px);-webkit-transform:scale(1.5) rotate(360deg) translate(0px);-o-transition:all 1.5s ease;-moz-transition:all 1.5s ease;-webkit-transition:all 1.5s ease}
5. Klik Simpan Template.
Dengan menggunakan kode css diatas memang sudah valid CSS3, tetapi akan menimbulkan warning pada css level 3, namun Anda tidak perlu khawatir karena kode warning yang muncul pada css3 ini memang tidak mempengaruhi terhadap kualitas blog jadi masih ama saja untuk dipakai.
Sekian dulu tutorial Cara Membuat Efek Gambar Berputar di Blog. Semoga Bermanfaat!

makasih gan dipraktekin dulu
BalasHapusOke gan, silahkan :)
Hapus