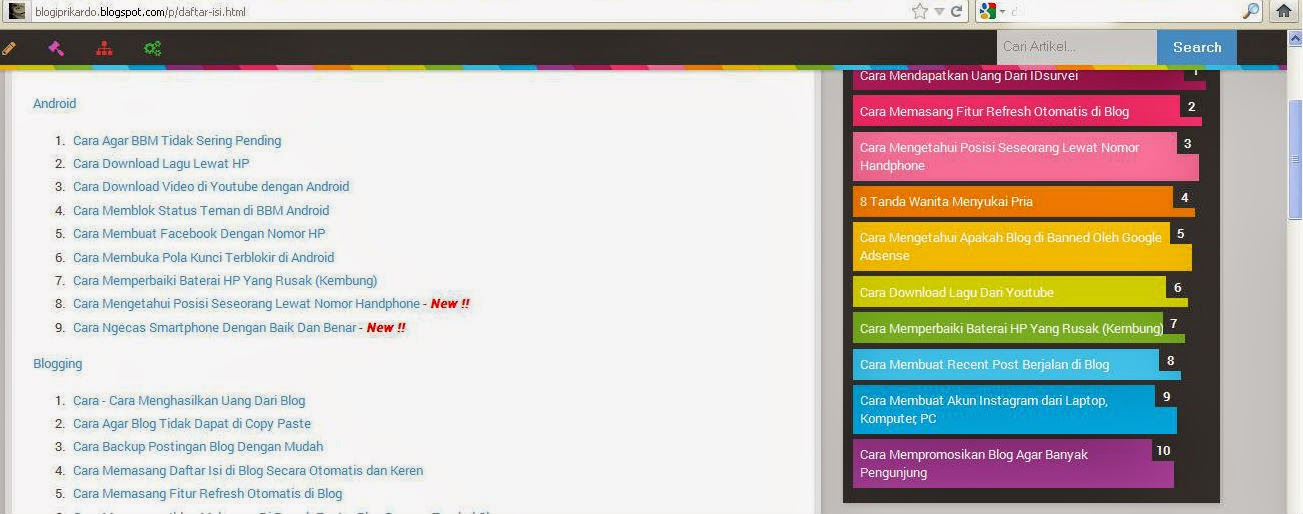
Daftar isi (Sitemap) Blog adalah daftar deretan artikel-artikel yang ada pada blog dan biasanya berada pada suatu laman atau halaman web/blog. Daftar isi ini berfungsi untuk mempermudah pengunjung mencari artikel-artikel yang membahas informasi yang ingin dicari oleh pengunjung. Setiap blog biasanya memiliki daftar isi yang berbeda-beda. Nah, kali ini Saya akan memberikan kode HTML Daftar isi/Sitemap seperti blog ini. Untuk demo tampilan Daftar Isi yang Saya share kali ini, Anda bisa langsung mengunjungi Daftar Isi pada blog ini, Sitemap.
Bagaimana? Jika Anda tertarik untuk menerapkan nya di blog Anda, silahkan simak tutorial berikut:
1. Login ke akun Blogger Anda.
2. Pada menu dashboard, pilih Laman.
3. Lalu klik Laman Baru.
4. Beri Judul sesuai keinginan Anda, seperti Daftar Isi, Daftar Artikel, dsb.
5. Pilih HTML, bukan Compose di sudut kiri atas.
6. Copy dan Paste Kode berikut:
<script src="http://me-sitemap.googlecode.com/files/mysitemap.js" type="text/javascript">
</script>
<script src="/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script>
Sekian tutorial Cara Membuat Daftar Isi Keren dan Simple dari BlogipRikardo. Semoga Bermanfaat! Eits, jangan lupa Baca Juga Cara Memasang Daftar Isi di Blog Secara Otomatis dan Keren!

Izin coba gan :-)
BalasHapusSilahkan gan :)
Hapusmakasih infonya.. jd iri ane liat blog ente.. bookmark dulu
BalasHapusMakasih gan :)
Hapusijin menerapkan di blog saya gan
BalasHapusSilahkan gan :)
HapusSama-sama gan :)
BalasHapusmatur nuwun gan referensinya
BalasHapusmantap gan, thanks ya gan buat referensinya
BalasHapussip gan
BalasHapusTerimakasih atas kunjungannya :-bd
BalasHapusane langsung praktek,, thanks,,
BalasHapusSilahkan gan :)
Hapusterimakasih banyak gan, sangat bermanfaat sekali artikelnya..
BalasHapus